使用方法:
1、在点击开始考试之前打开浏览器的开发者工具(通常按 F12 或 Ctrl+Shift+I)。
2、点击开始考试。
3、然后在控制台(英文模式下是Console)粘贴以下代码:
// 等待用户输入JSON数据
const userInput = prompt("请输入包含题目和答案的JSON数据:");
// 解析用户输入的JSON数据
let questionsData;
try {
questionsData = JSON.parse(userInput);
} catch (e) {
console.error("输入的JSON数据格式不正确,请检查后重试。");
console.error(e);
throw e;
}
// 获取题目和答案
const questions = questionsData.data.data.flatMap(category => category.question.flatMap(q => q));
// 在页面上显示答案
function displayCurrentQuestionAnswer() {
const questionElements = document.querySelectorAll('div[data-v-2a21bf58]');
console.log(`找到的题目元素数量: ${questionElements.length}`); // 调试信息
questionElements.forEach(element => {
const questionText = element.textContent.trim();
console.log(`题目文本: ${questionText}`); // 调试信息
// 提取题目文本,排除其他无关内容
const questionMatch = questionText.match(/^\d+\.\s*(.*)/);
if (questionMatch) {
const extractedQuestionText = questionMatch[1];
console.log(`提取的题目文本: ${extractedQuestionText}`); // 调试信息
const question = questions.find(q => q.title === extractedQuestionText);
if (question) {
console.log(`找到匹配的题目: ${question.title}, 答案: ${question.answer}`); // 调试信息
// 清除之前的答案
const previousAnswer = element.parentNode.querySelector('div[style="color: red;"]');
if (previousAnswer) {
previousAnswer.remove();
}
// 创建答案显示元素
const answerElement = document.createElement('div');
answerElement.style.color = 'red'; // 设置答案颜色
answerElement.textContent = `正确答案:${question.answer}`;
// 将答案元素插入到题目元素后面
element.parentNode.insertBefore(answerElement, element.nextSibling);
} else {
console.log(`未找到匹配的题目: ${extractedQuestionText}`); // 调试信息
}
}
});
}
// 初始显示所有题目的答案
displayCurrentQuestionAnswer();4、然后页面上会弹出一个对话框请输入包含题目和答案的JSON数据
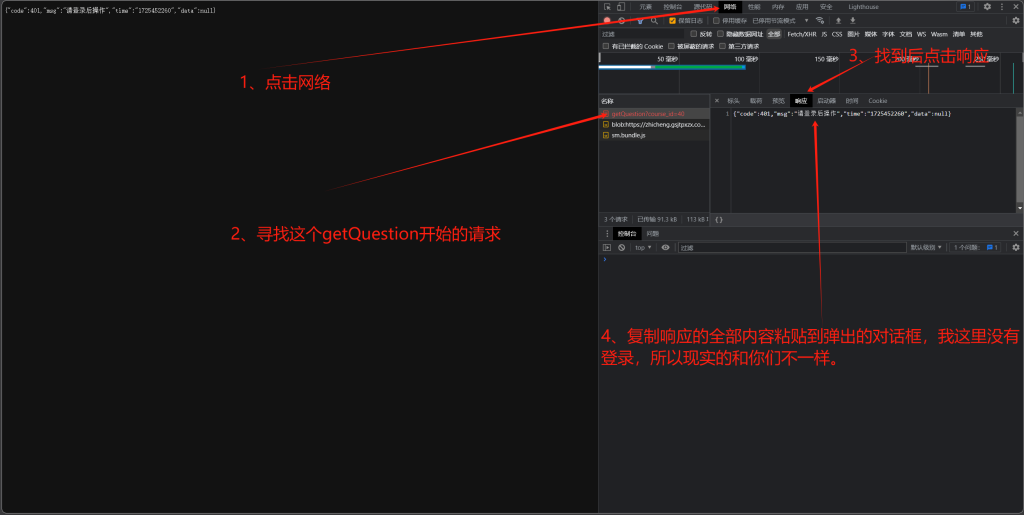
5、在开发者工具里面的网络(英文模式下是network)里面寻找https://zhicheng.gsjtpxzx.com/api/Exam/getQuestion?course_id=40红色关键字的一个网络请求。

6、然后点开这个请求的响应,然后复制所有内容粘贴进上面的对话框即可显示每个题目的答案。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END




暂无评论内容